1. call()
- call()은 인수에 this 로 사용할 값을 전달할 수 있다.
const peter = {
name : 'Peter Parker'
}
function sayName() {
console.log(this.name)
}
sayName() // undefined
sayName()을 호출하면, undefined가 출력된다
왜 peter의 name이 출력되지 않을까?
그 이유는 현재 this는 window를 가리키고 있기 때문이다.
그렇다면 this가 peter를 가리키도록 하는 방법은? call() 을 사용하는 것
호출함수.call(this로 지정할 대상)을 하면 함수에서 특정 객체를 this로 지정할 수 있다.
const peter = {
name : 'Peter Parker'
}
function sayName() {
console.log(this.name)
}
sayName.call(peter) // Peter Parker
call()의 첫 번째 인자가 this로 지정할 객체라면, 두 번째 인자부터는 함수에 넘겨줄 매개변수를 지정할 수 있다.
const peter = {
name : 'Peter Parker'
}
function sayName(age, location) {
console.log(this.name, age, location)
}
sayName.call(peter, 26, 'London') // Peter Parker, 26, London
2. apply()
- apply()는 call()과 유사하지만, 매개변수 처리 방법에서 차이가 있다.
- 앞서 살펴봤듯이 call()은 일반적인 함수처럼 매개변수를 받지만, apply()는 배열형태의 매개변수를 받는다.
- 즉 apply()는 아규먼트가 배열로 바뀐 call()이다.
const peter = {
name : 'Peter Parker'
}
function sayName(age, location) {
console.log(this.name, age, location )
}
sayName.apply(peter, [26,'London']) // Peter Parker, 26 , London
만약 call()에 apply()처럼 배열형태의 인자를 넣는다면?

이해를 돕기 위해 다른 코드를 살펴보자
const peter = {
name : 'Peter Parker'
}
function sayName(age, location) {
console.log('His name is ' + this.name+','
,age+' years old', 'and he lives in ' +location )
}
sayName.apply(peter, [26,'London'])
// His name is **Peter Parker**, **26** years old and he lives in **London**
sayName.call(peter, [26,'London'])
// His name is **Peter Parker**, **26,London** years old and he lives in **undefined**
3. bind()
- call() , apply() 는 함수에서 접근할 this 객체를 변경할 수 있었다.
- bind()는 this가 고정된 새로운 함수를 반환한다. 즉, this가 고정되어있는 새로운 함수를 만들 수 있다.
const peter = {
name : 'Peter Parker'
}
function sayName(age, location) {
console.log(this.name, age, location)
}
sayName.call(peter,26,'London') // Peter Parker, 26, London
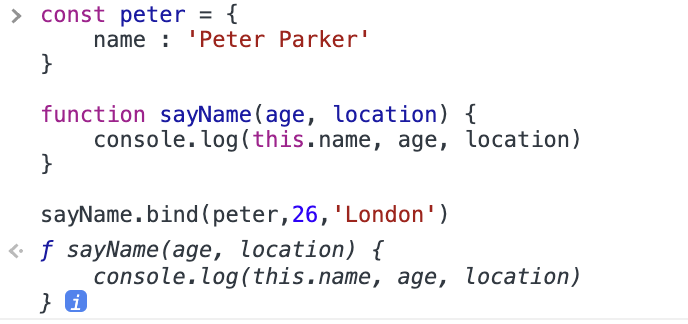
sayName.bind(peter,26,'London') // 결과는??

const peter = {
name : 'Peter Parker'
}
function sayName(age, location) {
console.log(this.name, age, location )
}
const peterSayName = sayName.bind(peter)
peterSayName(26,'London') // Peter Parker, 26, London
bind() 대신 call()과 apply()를 사용하면 어떻게 될까?
const peter = {
name : 'Peter Parker'
}
function sayName(age, location) {
console.log(this.name, age, location )
}
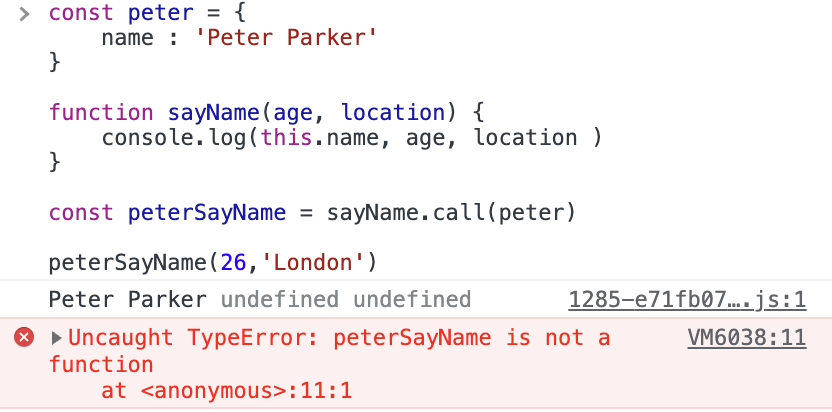
const peterSayName = sayName.call(peter)
peterSayName(26,'London') // Peter Parker, undefined, undefined
// apply()를 사용해도 마찬가지.

정리
- call() 과 apply() 차이는?
- apply()는 call()과 유사하지만 첫 번째 인자(this를 대체할 값)를 제외하고, 두 번째 인자부터
- 배열에 넣어야한다.
- call(), apply()와 bind()의 차이는?
- bind()는 call()과 apply()와는 다르게 this가 고정된 새로운 함수를 반환한다.
'TIL' 카테고리의 다른 글
| [CSS] 맨날 검색하는 background 한번에 쓰기 (1) | 2023.05.07 |
|---|---|
| [CSS] 컨텐츠를 숨기는 방법 정리 (0) | 2023.05.07 |
| [JS] 명시적 this 바인딩이 없을 때 어떤 것을 참조하는지 설명해보세요. (전역, 일반 함수, 메서드, 콜백함수, 생성자함수) (2) | 2023.05.05 |
| [JS] 함수와 메서드의 차이에 대해서 설명해보세요. (0) | 2023.05.05 |
| [JS] 실행 컨텍스트에 대해서 설명해보세요. (0) | 2023.05.05 |



