웹개발
<배운내용>
1. jquery 임포트 하기
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
2. jquery 사용하기
css와 마찬가지로, jQuery를 쓸 때에도 "가리켜야" → 조작할 수 있습니다. 예) 특정 인풋박스의 값을 → 가져와줘! 예) 특정 div를 → 안보이게 해줘! css에서는 선택자로 class를 썼지요? jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리키게 됩니다. 백문이불여일견! 자주 쓰는 jQuery들을 함께 다뤄보면서 익혀보죠!
3. 서버→클라이언트: "JSON"을 이해하기
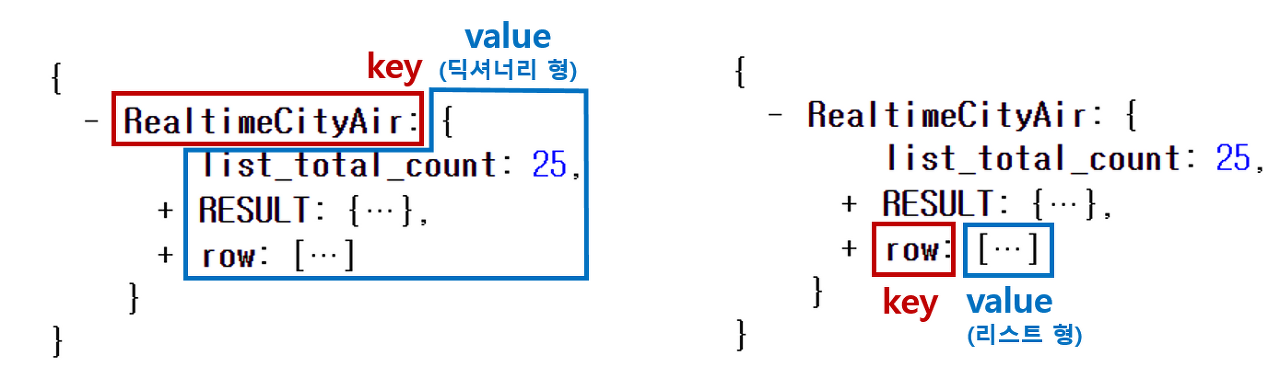
JSON은, Key:Value로 이루어져 있습니다. 자료형 Dictionary와 아주- 유사하죠.

4. 클라이언트→서버: GET 요청 이해하기
API는 은행 창구와 같은 것! 같은 예금 창구에서도 개인 고객이냐 기업 고객이냐에 따라 가져와야 하는 것 / 처리해주는 것이 다른 것처럼, 클라이언트가 요청 할 때에도, "타입"이라는 것이 존재합니다.
* GET → 통상적으로! 데이터 조회(Read)를 요청할 때 예) 영화 목록 조회
* POST → 통상적으로! 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때 예) 회원가입, 회원탈퇴, 비밀번호 수정
GET 방식으로 데이터를 전달하는 방법
? : 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다.
예시) google.com/search?q=아이폰&sourceid=chrome&ie=UTF-8
위 주소는 google.com의 search 창구에 다음 정보를 전달합니다!
q=아이폰 (검색어)
sourceid=chrome (브라우저 정보)
ie=UTF-8 (인코딩 정보)
5. Ajax 기본 골격
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})
6. $ajax 코드 설명
- type: "GET" → GET 방식으로 요청한다.
- url: 요청할 url
- data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
리마인드 GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져갑니다. http://naver.com?param=value¶m2=value2 POST 요청은, data : {} 에 넣어서 데이터를 가져갑니다. data: { param: 'value', param2: 'value2' },
- success: 성공하면, response 값에 서버의 결과 값을 담아서 함수를 실행한다.
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response)
}
7. Ajax 통신의 결과값을 이용해보기
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://spartacodingclub.shop/sparta_api/seoulair",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})
<소감>
- jquery는 생각보다 설명이 별로 없었다는 느낌을 받았고 css에서 class 사용, jquery에선 id 사용이라는 것도 조금 이해가 안되는 부분이 있었는데 그건 앞으로 예시를 많이 보면서 이해해야겠다는 생각이 들었다.
- ajax는 갈길이 멀다는 걸 느꼈다... 큰일이다...
- 일단 진도가 느려서 이해를 목표로 강의를 여러번 돌려보고 과제도 아직은 이해가 먼저,,
- 그래도 아직은 앱개발보다 잘 따라가는 듯 하다.
앱개발
<배운내용>
1. App.js 구석구석 살펴보기
- 👉 App.js를 다시 또 소개하자면
- 간단히는 App.js는 앱의 화면을 그려주는 커다란 함수입니다. 또는!
- 자세히는 App.js는 리액트 네이티브 라이브러리 그리고 Expo에서 제공해주는 기능들을 사용하여 화면을 그려주는 커다란 함수입니다.
//우리가 리액트, 리액트 네이티브, 엑스포 라이브러리에서 꺼내 사용할 기능들을
//이렇게 앞으로도 상단에 선언한다음 가져다 사용합니다.
import { StatusBar } from 'expo-status-bar';
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
//App.js는 결국 App 함수를 내보내기 하고 있는 자바스크립트 파일입니다.
//이 함수는 무언가?를 반환하고 있는데 결국 화면을 반환하고 있습니다.
export default function App() {
//화면을 반환합니다.
//HTML 태그 같이 생긴 이 문법은 JSX라 불리우며 실제 화면을 그리는 문법입니다,
//이번 강의에서 자세히 다룹니다
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<StatusBar style="auto" />
</View>
);
}
// styles 변수 이름 답게 화면을 그려주는,
//더 자세히는 JSX문법을 꾸며주는 내용을 담고 있습니다.
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
2. 화면을 구성하는 엘리먼트들
1) <View></View>
화면의 영역(레이아웃)을 잡아주는 엘리먼트입니다.
2) <text></text>
앱에 글을 작성하려면 반드시 사용해야하는 엘리먼트입니다. View 엘리먼트 안에서 문자를 작성하면 오류가 발생합니다.
3) <ScrollView></ScrollView>
앱 화면을 벗어나는 영역의 경우 ScrollView 엘리먼트로 감싸면 스크롤이 가능해지면서 모든 컨텐츠를 볼 수 있습니다.
4) <button></button>
- 버튼 설명서 https://reactnative.dev/docs/button
- 팝업 알람(Alert) 설명서 https://reactnative.dev/docs/alert#docsNav
각 엘리먼트들 마다 고유한 속성 값을 갖는데, 이 속성 값을 잘 이용하여 다양한 기능을 구현 할 수 있습니다.
Button 태그를 예로 들면, 버튼 안에 잇는 문자는 title이란 속성에 값을 넣어서 구현 할 수 있고, 버튼 색상은 color 속성에 값을 넣어서 적용 할 수 있습니다. 눌렀을 때 어떤 이벤트가 일어나게 하려면 onPress에 함수를 연결(바인딩)하면 되는데, 이 부분을 좀 더 살펴보겠습니다.
import React from 'react';
import { StyleSheet, Text, View, Button, Alert } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={styles.textContainer}>
<Text style={styles.textStyle}>아래 버튼을 눌러주세요</Text>
{/* 버튼 onPress 속성에 일반 함수를 연결 할 수 있습니다. */}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#f194ff"
onPress={function(){
Alert.alert('팝업 알람입니다!!')
}}
/>
{/* ES6 문법으로 배웠던 화살표 함수로 연결 할 수도 있습니다. */}
<Button
style={styles.buttonStyle}
title="버튼입니다 "
color="#FF0000"
onPress={()=>{
Alert.alert('팝업 알람입니다!!')
}}
/>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
textContainer: {
height:100,
margin:10,
},
textStyle: {
textAlign:"center"
},
});
5) <TouchableOpacity></TouchableOpacity>
Button 엘리먼트는 본인의 영역을 갖습니다. 그렇기 때문에 스타일에도 신경을 써야 하고 ScrollView에서 처럼 카드 형식으로 만든 다음 화면 같은 경우엔 버튼 태그를 사용하기 어렵습니다. 저 영역을 충분히 갖는 텍스트 카드 부분을 눌러야 할 때 말이죠!
이럴 때 사용하는게 TouchableOpacity 엘리먼트 입니다. 이 영역은 스타일은 주지 않은 이상 화면에 영향을 주지 않는 영역을 갖습니다.
6)<image/>
앱에 이미지도 넣어봐야겠죠! 두 가지 방식이 있습니다. assets 폴더에 있는 이미지를 가져와서 사용하는 방법과 (import), 외부 이미지 링크를 넣어서 사용하는 방식입니다(uri).
<Image source={favicon} // 사용설명서에 나와 있는 resizeMode 속성 값을 그대로 넣어 적용합니다
resizeMode={"repeat"}
style={styles.imageStyle} />
7) 주로 사용하는 스타일태그
const styles = StyleSheet.create({ container: { //영역을 잡는 속성입니다. 따로 자세히 다룹니다.
//flex: 1은 전체 화면을 가져간다는 뜻입니다 flex: 1,
//영역의 배경 색을 결정합니다 backgroundColor: '#fff',
//아래 두 속성은 영역 안의 컨텐츠들의 배치를 결정합니다.
//flex를 자세히 다룰때 같이 자세히 다룹니다 justifyContent:"center", alignContent:"center" }, textContainer: {
//영역의 바깥 공간 이격을 뜻합니다(하단 이미지 참조) margin:10,
//영역 안의 컨텐츠 이격 공간을 뜻합니다(하단 이미지 참조) padding: 10,
//테두리의 구부러짐을 결정합니다. 지금 보면 조금 둥글죠? borderRadius:10,
//테두리의 두께를 결정합니다 borderWidth:2,
//테두리 색을 결정합니다 borderColor:"#000",
//테구리 스타일을 결정합니다. 실선은 solid 입니다 borderStyle:"dotted", }, textStyle: {
//글자 색을 결정합니다. rgb, 값 이름, 색상코드 모두 가능합니다 color:"red",
//글자의 크기를 결정합니다 fontSize:20,
//글자의 두께를 결정합니다 fontWeight:"700",
//가로기준으로 글자의 위치를 결정합니다 textAlign:"center" } });
8) 모듈시스템
//A.js 파일
//times, plusTwo 함수를 외부로 내보낼 준비를 합니다.
export function times(x) {
return x * x;
}
export function plusTwo(number) {
return number + 2;
}
//B.js 파일
//다른 자바스크립트 파일에서 다음과 같이 불러와 사용합니다.
import { times, plusTwo } from './util.js';
console.log(times(2));
console.log(plusTwo(3));
9) 앱에서의 모듈 시스템
리액트 네이티브, 즉 현재 만들고 있는 앱에서의 모듈 시스템은 어떠할까요?
App.js를 다룰 때 이런 정의를 내린적이 있습니다.
(1) 간단히는 App.js는 앱의 화면을 그려주는 커다란 함수입니다. 또는!
(2) 자세히는 App.js는 리액트 네이티브 라이브러리 그리고 Expo에서 제공해주는 기능들을 사용하여 화면을 그려주는 커다란 함수입니다. 그리고 App.js는 모듈 시스템에 의해 내보내지고 있습니다.
export default function App() { ... }
즉, 화면을 그리는 함수가 내보내져서 어디선가 사용이 되며, 사용이 되는 것 즉 화면을 그리게 된다는 뜻입니다.
간단히 정리해보면, 우리가 만든 화면을 그리는 함수들은 리액트 네이티브로 전달되어(내보내져서 == export) 화면을 최종적으로 그린다는 것으로 이해하면 충분합니다.
그래서 앞으로도 여러 앱 파일을 만들때, export default function 으로 함수를 내보낼 계획입니다🙂
10) 데이터 불러오기
./ ⇒ 현재 파일과 동일한 위치에서 불러올 파일을 찾는 코드
../ ⇒ 현재 파일이 위치한 폴더보다 상위 위치에서 불러올 파일을 찾는 코드
강의 초반에 cd .. 에 대해 다루었었죠?
..은 현재 위치한 폴더 뒤로가는 코드 였습니다 이렇게 어디에 위치한 파일인지 명시하고 불러온다음, data라는 이름으로 불러왔스니다.
파일 자체를 App.js로 불러오는 것이기 때문에, 원하는 변수명으로 불러올 수 있습니다.
11) App.js JSX 문법 안에서 map을 이용한 반복문
import React from 'react';
import { StyleSheet, Text, View, Image, TouchableOpacity, ScrollView} from 'react-native';
const main = 'https://firebasestorage.googleapis.com/v0/b/sparta-image.appspot.com/o/lecture%2Fmain.png?alt=media&token=8e5eb78d-19ee-4359-9209-347d125b322c'
import data from './data.json';
export default function App() {
let tip = data.tip;
let todayWeather = 10 + 17;
let todayCondition = "흐림"
//return 구문 밖에서는 슬래시 두개 방식으로 주석
return (
/*
return 구문 안에서는 {슬래시 + * 방식으로 주석
*/
<ScrollView style={styles.container}>
<Text style={styles.title}>나만의 꿀팁</Text>
<Text style={styles.weather}>오늘의 날씨: {todayWeather + '°C ' + todayCondition} </Text>
<Image style={styles.mainImage} source={{uri:main}}/>
<ScrollView style={styles.middleContainer} horizontal indicatorStyle={"white"}>
<TouchableOpacity style={styles.middleButton01}><Text style={styles.middleButtonText}>생활</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton02}><Text style={styles.middleButtonText}>재테크</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton03}><Text style={styles.middleButtonText}>반려견</Text></TouchableOpacity>
<TouchableOpacity style={styles.middleButton04}><Text style={styles.middleButtonText}>꿀팁 찜</Text></TouchableOpacity>
</ScrollView>
<View style={styles.cardContainer}>
{/* 하나의 카드 영역을 나타내는 View */}
{
tip.map((content,i)=>{
return (<View style={styles.card} key={i}>
<Image style={styles.cardImage} source={{uri:content.image}}/>
<View style={styles.cardText}>
<Text style={styles.cardTitle} numberOfLines={1}>{content.title}</Text>
<Text style={styles.cardDesc} numberOfLines={3}>{content.desc}</Text>
<Text style={styles.cardDate}>{content.date}</Text>
</View>
</View>)
})
}
</View>
</ScrollView>
);
}
12) 삼항연산자
let result = 10 > 2 ? "참" : "거짓"
(기본 모습)
let result = 조건 ? 참일 때 : 거짓 일때
(예제)
let result = 10 == 9 ? true : false // result <-- false 값 할당
let result = 10 !== 9 ? true : false // result <-- true 값 할당
let reuslt = 99 > 10 ? true : false // result <-- true 값 할당
10은 2보다 큰가요 작은가요? 당연히 크죠? 그럴땐 ? 물음표 뒤의 값이 result에 담겨지게 됩니다.
만약 앞의 10 > 2 부분의 조건이 거짓이게 된다면, : 콜론 뒤에 있는 값이 result에 담기게 되요! 간단하죠?
이를 이용하면 {} 표현식 안에서도 간단히 조건문을 구성할 수 있습니다
<소감>
- 생각보다 html이랑 css랑 겹치는 부분이라 이해는 수월했던 부분이 있었다.
- 그것은 화면을 구성하는 요소만 해당하는 것이었고.. 모듈과 반복문은 아직 이해가 좀 더 필요하다.
- 그리고 삼항연산자 안간단한데 간단하다고..^^
- 답을 보면 이해할 수 있는데 과제를 보고 스스로 하려면 아직은 어렵다.
'TIL' 카테고리의 다른 글
| [JS] Undefined와 null의 차이점이 무엇인가요? (0) | 2023.05.02 |
|---|---|
| [JS] Var, let, const의 차이에 대해서 설명하고, 호이스팅에 대해서 설명해보세요. (0) | 2023.05.02 |
| 4주차 개발일지 (0) | 2022.11.25 |
| 3주차 개발일지 (0) | 2022.11.22 |
| 1주차 개발일지 (0) | 2022.11.10 |


