1. 이벤트 전파
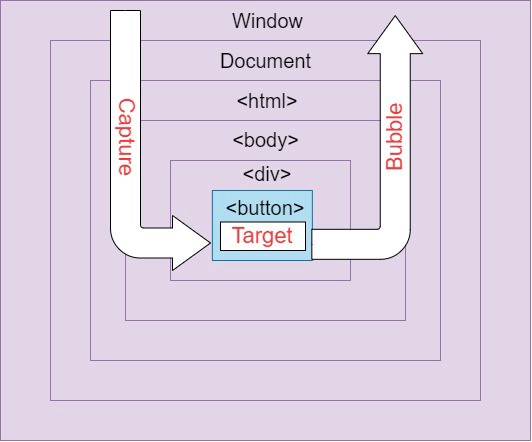
DOM 트리 상에 존재하는 DOM 요소 노드에서 발생한 이벤트는 DOM 트리를 통해 전파되는데 이것을 이벤트 전파라고 한다.
캡처링단계 → 타깃단계 → 버블링단계 순서로 전파된다.
2. 이벤트 전파가 있는 이유
그럼 왜 이렇게 복잡하게 이벤트가 구성되어져 있을까? 이에 대해서 대표적으로 다음 두가지 이유 정도 뽑을 수 있을 것이다.
- 논리적인 이유
자식 요소가 부모 요소 영역 안에 위치하고 있기 때문에 자식 요소만을 클릭하였다 하더라도 부모 요소도 클릭한 셈이 되기 때문이다.
만일 위의 그림에서 타겟인 button 영역을 클릭해도 div영역 안에 있기 때문에 논리적으로 div 영역의 이벤트도 같이 발생하는 것이 옳을 것이다.

- 성능적인 이유
이벤트 등록 코드를 줄일 수 있다.
3. 이벤트 위임
<ul id="post-list">
<li id="post-1">Item 1</li>
<li id="post-2">Item 2</li>
<li id="post-3">Item 3</li>
<li id="post-4">Item 4</li>
<li id="post-5">Item 5</li>
<li id="post-6">Item 6</li>
</ul>
만일 이벤트 전파 개념이 없다면, <li>요소 마다 일일히 이벤트를 등록해야 한다.
하지만 버블링의 특성을 통해 우리는 그 부모 요소인 <ul>요소에만 이벤트를 등록하면, 어떤 몇번째의 li 요소를 클릭하든 부모 요소로 이벤트가 전파되기 때문에 원하는 구현을 간단하게 할 수 있다.
4. 이벤트 버블링
자식 요소에서 발생한 이벤트가 바깥 부모 요소로 전파 (기본값)
자바스크립트 addEventListener() 함수로 요소의 이벤트를 등록하면 기본적으로 버블링 전파 방식으로 이벤트가 흐르게 되어, 만일 자식 요소에 이벤트가 발생하면 부모 요소도 버블링 통해 이벤트가 전파되어 리스너가 호출되게 된다.

<!DOCTYPE html>
<html>
<head>
<style>
html, body { height: 100%; }
</style>
<body>
<p>버블링 이벤트 <button>버튼</button></p>
<script>
const body = document.querySelector('body');
const para = document.querySelector('p');
const button = document.querySelector('button');
// 버블링
body.addEventListener('click', function () {
console.log('Handler for body.');
});
// 버블링
para.addEventListener('click', function () {
console.log('Handler for paragraph.');
});
// 버블링
button.addEventListener('click', function () {
console.log('Handler for button.');
});
</script>
</body>
</html>결과
Handler for button.
Handler for paragraph.
Handler for body.
5. 이벤트 캡쳐링
자식 요소에서 발생한 이벤트가 부모 요소부터 시작하여 안쪽 자식 요소까지 도달
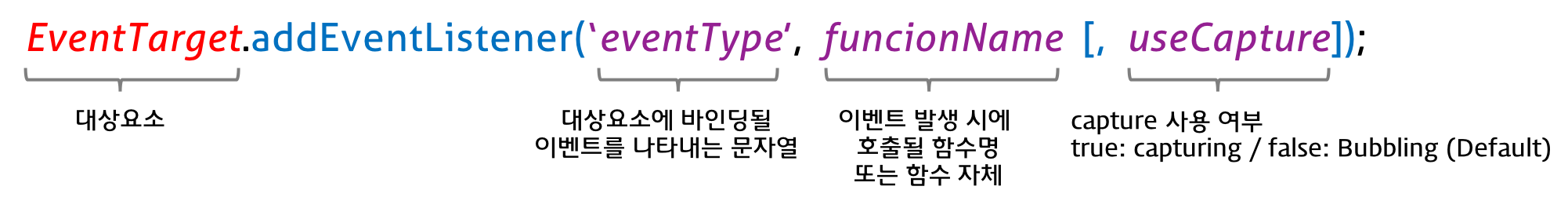
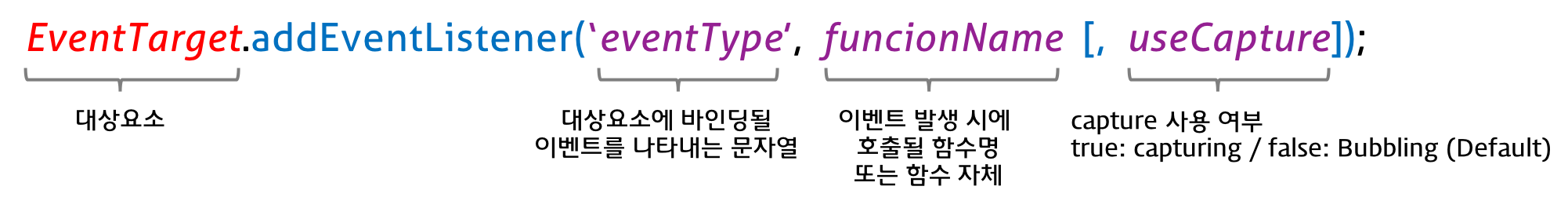
브라우저의 이벤트 전파 방식은 버블링이 기본값이기 때문에 캡처링으로 설정하기 위해선 별도의 옵션을 함수에 주어야 한다. 자바스크립트 addEventListener() 함수의 3번째 매개변수로 true 값을 주면 이 이벤트 타겟은 캡처링을 통해 이벤트를 전파받아 호출되게 된다.

<!DOCTYPE html>
<html>
<head>
<style>
html, body { height: 100%; }
</style>
<body>
<p>캡처링 이벤트 <button>버튼</button></p>
<script>
const body = document.querySelector('body');
const para = document.querySelector('p');
const button = document.querySelector('button');
// 캡처링
body.addEventListener('click', function () {
console.log('Handler for body.');
}, true);
// 캡처링
para.addEventListener('click', function () {
console.log('Handler for paragraph.');
}, true);
// 캡처링
button.addEventListener('click', function () {
console.log('Handler for button.');
}, true);
</script>
</body>
</html>결과
Handler for body.
Handler for paragraph.
Handler for button.
6. 이벤트 전파 방지
e.stopPropagation()
stopPropagation() 메소드를 호출하면 버블링 또는 캡처링 설정에 따라 상위, 하위로 가는 이벤트 전파를 막을 수 있다
e.stopImmediatePropagation()
stopImmediatePropagation() 메소드를 호출하면, 이벤트 전파와 더불어 형제 이벤트 실행을 중지한다. 동일한 요소의 이벤트 리스너가 2개 등록 되어 있을때, 어떠한 조건에서 클릭 이벤트를 두번 실행하지 않고 한번만 실행토록 하길 원한다면 유용하다.
e.target 으로 조건 걸어 방지예를 들어 이벤트 전파를 이용해 html의 body에만 이벤트를 등록하고, 어느 요소의 영역을 클릭 하더라도 버블링을 통해 body의 이벤트가 호출되게 되는데, 이때 콜백 함수의 매개변수 e (event) 를 이용해 현재 호출된 타겟의 정보를 가져와 비교함으로써 제어가 가능한 원리이다.
e.target 은 실제 이벤트가 걸린 DOM 엘리먼트 객체이고, 그 안의 tagName, clasName, id 속성을 통해 태그의 정보를 분류할 수 있다.
복잡하지만 좀더 세심하게 이벤트 핸들러를 컨트롤하고 싶다면, 직접 조건 분기를 통해 일일히 지정해 줄 수 있다.
e.preventDefault()예를들어 <a href="url"> 의 링크 기능이나, <form> 태그의 submit 이벤트를 취소할때 유용하다.
e.preventDefault() 는 이벤트 전파 뿐만 아니라 기본 이벤트 동작 자체를 취소한다.
7. 문제
//문자가 출력되는 순서는?
//문자가 출력되는 순서는?
<!DOCTYPE html>
<html>
<head>
<style>
html, body { height: 100%; }
</style>
<body>
<p>버블링과 캡처링 이벤트 <button>버튼</button></p>
<script>
const body = document.querySelector('body');
const para = document.querySelector('p');
const button = document.querySelector('button');
body.addEventListener('click', function () {
console.log('Handler for body.');
});
para.addEventListener('click', function () {
console.log('Handler for paragraph.');
}, true);
button.addEventListener('click', function () {
console.log('Handler for button.');
});
</script>
</body>
</html>참고 : 🦎 779p~787p
'2023 > 멋쟁이사자처럼_FE5' 카테고리의 다른 글
| [JS] 자바스크립트의 비동기에 대해서 설명해주세요. (1) | 2023.05.04 |
|---|---|
| [프로젝트] 두더지게임(Whack-a-mole) 기획안 (0) | 2023.05.04 |
| [JS] 호이스팅에 대해서 설명해보세요. (0) | 2023.05.03 |
| [JS]참조형 데이터에 대해서 설명해보세요. (0) | 2023.05.03 |
| [JS] 얕은 복사와 깊은 복사에 대해서 설명해보세요. (0) | 2023.05.02 |



